Retail Rewards App
Private Beta Feature
This documentation covers a feature currently in Private Beta. Access is exclusive to approved participants. If you're interested in joining the Private Beta program, apply here.
Please note that while the docs are publicly viewable, functionality is limited to Private Beta participants until public launch.

Deliver Rewards to Active Deal Seekers
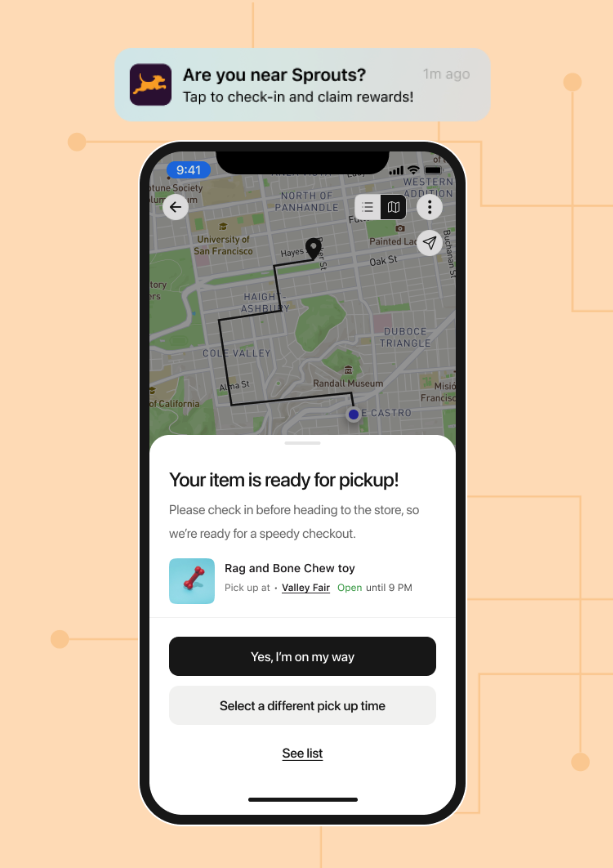
Use our Movement SDK to increase trust with your users by delivering rewards at the right place and right time. Surface nearby deals/coupons to promote local businesses, remind users at a store to scan receipts, and notify in-store users of current deals/promotions.
Uncover behavioral shopping patterns of app users, and measure footfall to venues for offline attribution.
Leverage the Check-in API to allow customers to actively check into a venue and engage with available discounts.
Take advantage of our Nearby Venue Search API to help in-person shoppers discover new stores and products. Provide place and individualized search experiences, with full response schemas including all FSQ place attributes.
Features Used
Our retail rewards mobile app use case leverages the following features to achieve the afore-mentioned user experience.
Movement SDK
- Snap to Place Technology to generate visit events and feed the recommendations algorithm
- Geofences for event detection on a specified set of lat/longs, POIs, categories, or chains
- Custom User Data to send over metadata unique to your needs
- 3rd Party Integrations for Push Notifications
- Webhooks to Send Data to External Sources
Personalization APIs
- Check-in API to enable active user check-ins
- Nearby Venue Search to snap a user to their most likely location
- Venue Details for in-depth details about the venue
Get Started
Step 1. Set up Your FSQ Developer Account
- Account Creation
- Movement SDK Access (click Speak to an Expert)
- Enable 3rd Party Integration
- Set up Webhooks
- Create Service API Key
Step 2. Install and Configure the Movement SDK
- Basic Implementation
- Configure Additional Features
Step 3. Build the API Calls
Step 4. Integrate API Calls Into Your App Code
The following code written in Swift for an iOS app provides an example of how to call Foursquare’s Check-in API to allow your app users to check into a venue.
Please make sure to include the unique per app user oauth_token to ensure a personalized experience. Learn more about Foursquare’s User-ful Authentication.
struct HTTPError: Error {
let statusCode: Int
static let badRequest = HTTPError(statusCode: 400)
// ... more statuses
}
func checkin() async throws {
let components = {
var components = URLComponents(string: "https://api.foursquare.com/v2/checkins/add")!
components.queryItems = [
URLQueryItem(name: "v", value: "20231006"),
URLQueryItem(name: "oauth_token", value: "[TOKEN]"),
URLQueryItem(name: "venueId", value: "[VENUE_ID]")
]
return components
}()
let request = {
var request = URLRequest(url: components.url!)
request.httpMethod = "POST"
return request
}()
let result = try await URLSession.shared.data(for: request)
guard let response = result.1 as? HTTPURLResponse, response.statusCode < 400 else {
throw HTTPError(statusCode: (result.1 as? HTTPURLResponse)?.statusCode ?? HTTPError.badRequest.statusCode)
}
print(String(data: result.0, encoding: .utf8)!)
}
Updated 4 months ago
