Note: This is a cross-post from the Google Earth and Earth Engine Blog, written by Unfolded’s Ib Green and Kyle Barron.
Planetary Scale Visualizations in deck.gl
Google and Unfolded have just released a new open source framework, earthengine-layers that enables Google Earth Engine to be used in combination with deck.gl to build a new generation of visualization applications.

When Unfolded got the opportunity to collaborate with Google on a deck.gl / Earth Engine integration, we did not hesitate. deck.gl is a GPU-powered geospatial visualization framework for large-scale geospatial data, and it had long been clear to us that making the spectacular data available through the Earth Engine API accessible in deck.gl visualizations would be very powerful, and would open up new important new use cases.
While the visualization that comes with the Earth Engine Code Editor is already very versatile, it is most optimized for high-performance visualization of raster vector tiles generated by the Earth Engine cloud on top of flat maps, and the deck.gl integration adds a number of new capabilities:
- Toolbox – deck.gl is a toolbox which lets you build complete visualization applications.
- Vector data support – Earth Engine data rendered as true vector geometries.
- Layer combinations – deck.gl allows visual layers showing different data sources to be freely combined – this brings the ability to e.g. render raster data as an image-based backdrop, and then overly it with vector data rendered as true vector geometries.
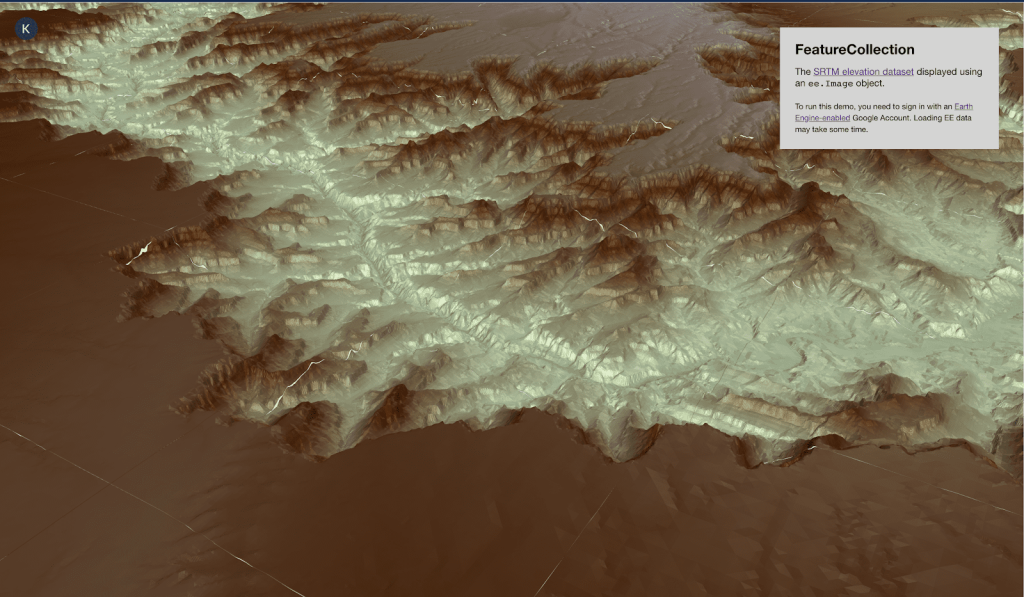
- Beyond 2D tiles – The deck.gl APIs also provide rich interactivity, enhanced animations, and even the ability to interpret Earth Engine data as terrain elevations and display them in full 3D.

Support for both Python and JavaScript APIs
While web visualizations are typically programmed in JavaScript, Earth Engine has a big Python-focused community of data scientists. The fact that both the Earth Engine and the deck.gl APIs now have JavaScript and Python bindings allowed us to support both communities with a single integration effort.
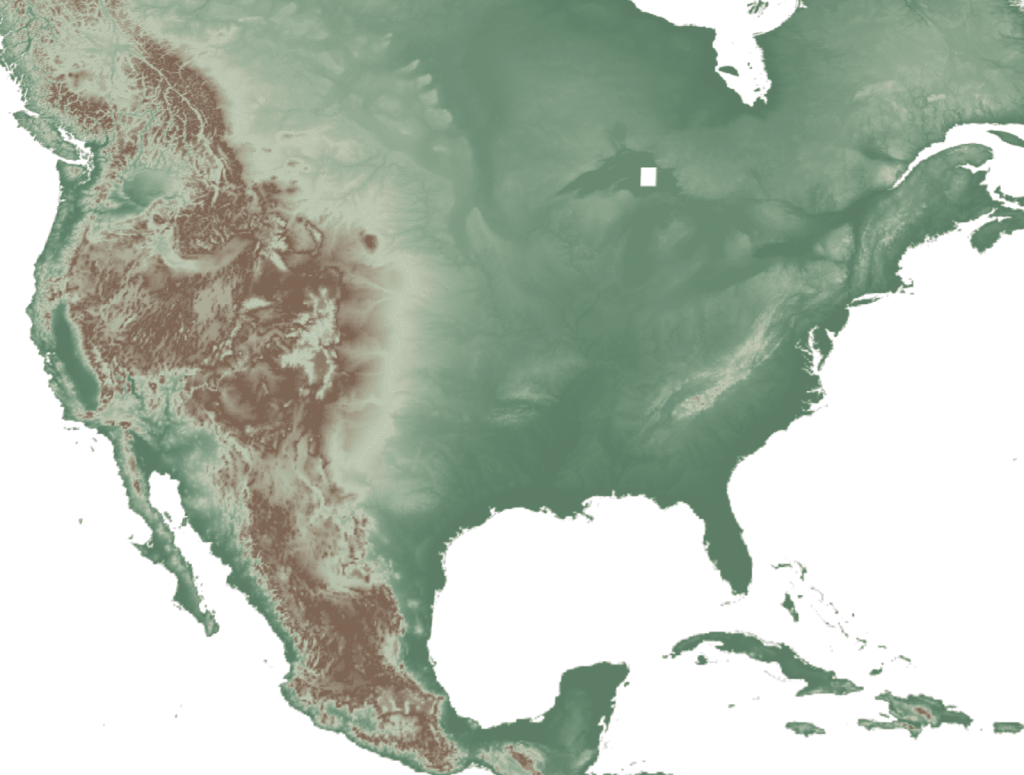
Using the EarthEngineLayer in JavaScript
The new EarthEngineLayer is a normal JavaScript deck.gl Layer that can be imported into and used in any deck.gl application, instantiated with an Earth Engine JavaScript object, and of course used in combination with any other existing deck.gl layers.
import React from 'react';
import DeckGL from '@deck.gl/react';
import {EarthEngineLayer} from '@unfolded.gl/earthengine-layers';
import ee from '@google/earthengine';
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {eeObject: null};
}
async _onLoginSuccess(user, loginProvider) {
const token = 'Google OAuth2 access token';
await EarthEngineLayer.initializeEEApi({clientId: EE_CLIENT_ID, token});
this.setState({eeObject: ee.Image('CGIAR/SRTM90_V4')});
}
render() {
const {viewport} = this.props;
const {eeObject} = this.state;
const visParams = {
min: 0,
max: 4000,
palette: ['006633', 'E5FFCC', '662A00', 'D8D8D8', 'F5F5F5']
};
const layers = [new EarthEngineLayer({eeObject, visParams})];
return <DeckGL controller {...viewport} layers={layers} />;
}
}Note: the example above uses deck.gl’s React bindings but it can also be written in pure JavaScript.
Using the EarthEngineLayer in Python
deck.gl provides Python bindings through pydeck and the new pydeck_earthengine_layers addon module is available on both pip and conda (links at the end of the post). All the application needs to do is to pass its ee API object to the EarthEngineLayer together with a few visualization parameters, and then pass that EarthEngineLayer instance to pydeck’s Deck class.
from pydeck_earthengine_layers import EarthEngineLayer
import pydeck as pdk
import ee
ee.Initialize()
image = ee.Image('CGIAR/SRTM90_V4')
vis_params = {
"min": 0,
"max": 4000,
'palette': ['006633', 'E5FFCC', '662A00', 'D8D8D8', 'F5F5F5']
}
ee_layer = EarthEngineLayer(image, vis_params)
view_state = pdk.ViewState(latitude=37.7749295, longitude=-122.4194155, zoom=10, bearing=0, pitch=45)
r = pdk.Deck(
layers=[ee_layer],
initial_view_state=view_state
)
r.show()Under the hood, the EarthEngineLayer converts Earth Engine Python API objects into Earth Engine JavaScript API objects that can be manipulated by deck.gl and are then used to retrieve Earth Engine data for display. The standard pydeck API can of course be used to control and interact with the EarthEngineLayer.
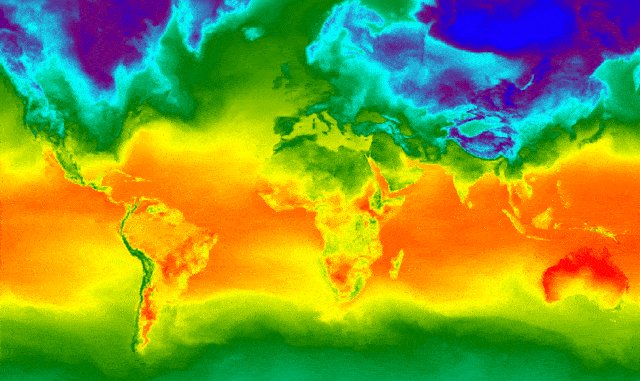
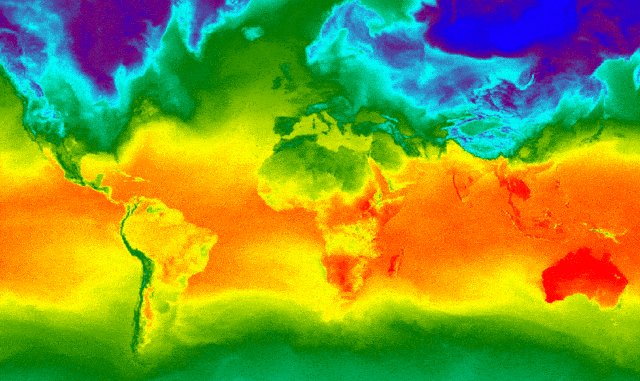
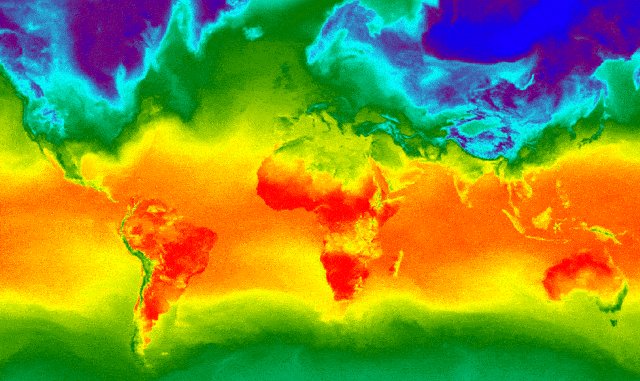
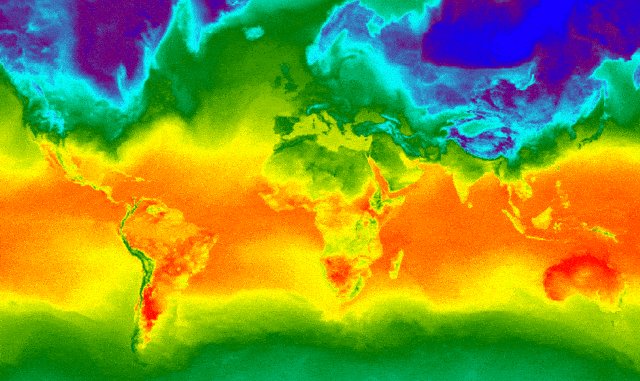
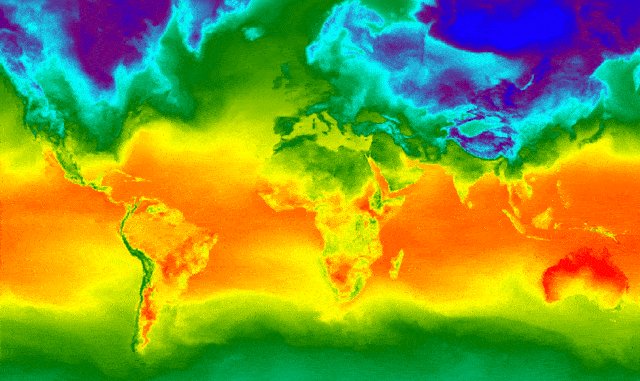
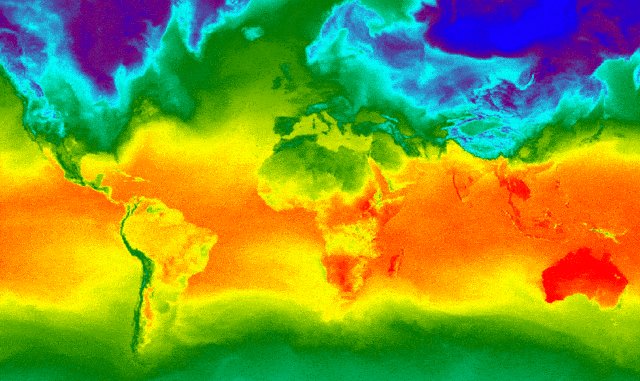
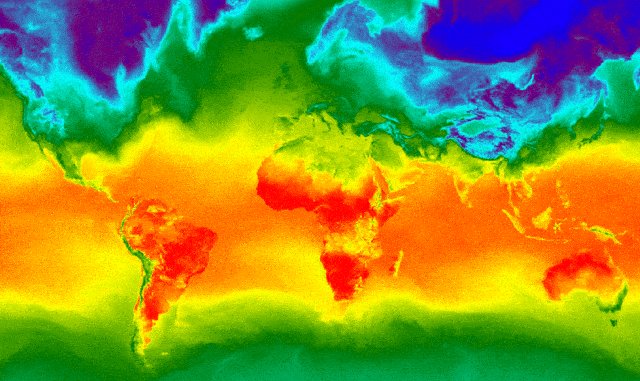
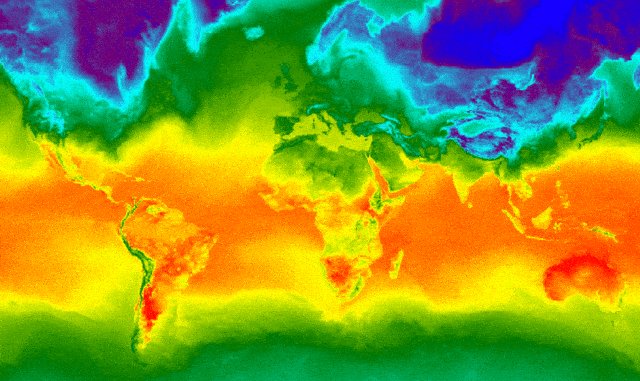
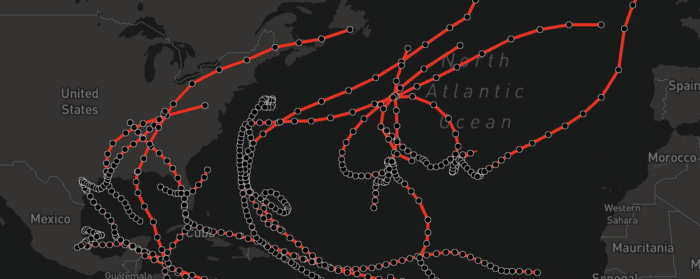
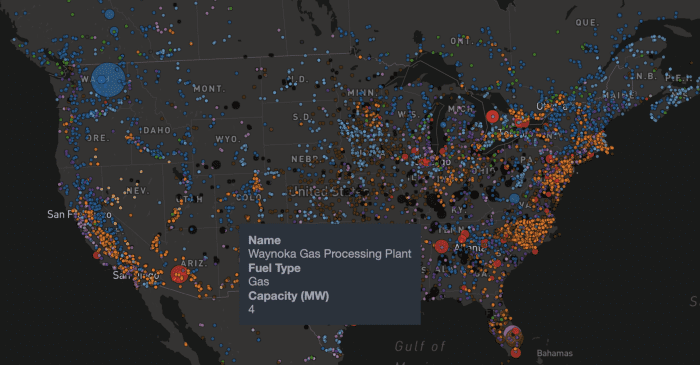
The Power of Satellite Data
The combination of Google Earth Engine and deck.gl enables effortless visualization of huge geospatial datasets. The selection of datasets in Earth Engine is rich, and in addition the processing features of the Earth Engine API allow for custom datasets to be synthesized from the existing catalogs, so the potential for exploration is huge.
This section shows a few examples that were built to demonstrate the capabilities of using deck.gl and Earth Engine together.

Traditionally, Earth Engine visualizations are raster based. deck.gl provides the ability to mix raster and vector based graphics. The improved clarity of vector based graphics combined with rich styling (including 3D extrusions and elevations) and also interactivity (informational tooltips when hovering) can open up new visualization applications.


Engage with the vis.gl community
We look forward to seeing what the community builds with the new earthengine-layers framework, bringing planetary scale satellite based data to bear on new geospatial problems and applications.
If you want to share examples of your work, feel free to engage with us on Github; we may be able to host a link to your showcase.
Links:
- earthengine-layers
- Google Earth Engine
- deck.gl
- pydeck-earthengine-layers (pip, conda)