Public Beta Feature
This documentation covers a feature currently in Public Beta. Access is available to anyone interested in building personalized experiences for their end-users.
This feature is subject to the Personalization API (Self-Service) Public Beta End user License Agreement 📄.
Foursquare products are secured from unauthorized use by restricting API calls to those that provide proper authentication credentials.
User-ful Authentication
The Personalization API - with the exception of the User Management endpoints - are considered "user-ful" and require your application to pass the following to authenticate:
- An OAuth Token on behalf of each individual user with each call
- Upon the creation of a user, Foursquare assigns a unique
access_tokento that user record which is passed in theoauth_tokenfield when making a call.
- Upon the creation of a user, Foursquare assigns a unique
User-ful authentication can be used one of two ways depending on your intended application user base:
- Foursquare Managed Users - Managed users are users created solely for your application. These users do not have a Foursquare account, but rather have a Foursquare managed user record associated with your application.
- Foursquare O&O Users - O&O users are users of Foursquare's owned and operated apps; City Guide and Swarm. These users already have a Foursquare account which you can leverage for signing into your application; e.g. "Sign in with Foursquare".
Foursquare Managed User Auth Flow
If your users are solely for your own application, the following authentication flow is necessary to create a managed user associated with your application.
- Generate a Service API Key in your Foursquare Developer account.
- With the resulting Service API key, create a user via the User Management API.
- Upon user creation, a unique
access_tokenanduserIdis included in the 200 response. -
IMPORTANT
Please make sure to store the
access_token/userIdpairings for each user in your own internal database.There is no method to fetch this pairing once returned during user creation. If you need to generate a new
access_tokenfor your user, you can do so via the refresh user token endpoint.
- Upon user creation, a unique
- When making subsequent calls to any of the Personalization API endpoints, make sure to include the user-specific
access_tokenin theoauth_tokenfield.
Foursquare O&O User Auth Flows
If your users are Foursquare owned and operated app users, you can leverage two different authentication flows:
- Native App Authentication
- Web App Authentication
Native App Auth
Native Android & iOS app authentication is the easiest way for users to connect with Foursquare. Unlike the web-based OAuth flow documented below, our native flow leverages the Foursquare app already installed on your users’ phones, saving users the hassle of re-logging in to Foursquare within your app.
NOTE: Native authentication is the only flow that supports users logging in to Foursquare using Facebook.
To use native authentication , incorporate our utility classes for iOS or Android into your app. Additional instructions are provided in the repositories' README files.
Web App Authentication
We use OAuth 2.0 to provide authorized access to our API. Here is a sample recommended work-flow:
- Direct users to Foursquare with your registered redirect uri.
https://foursquare.com/oauth2/authenticate
?client_id=YOUR_CLIENT_ID
&response_type=code
&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
- If the user accepts, they will be redirected back to your URI with a code.
https://YOUR_REGISTERED_REDIRECT_URI/?code=CODE
- Your server should exchange the code it got in step 2 for an access token.
https://foursquare.com/oauth2/access_token
?client_id=YOUR_CLIENT_ID
&client_secret=YOUR_CLIENT_SECRET
&grant_type=authorization_code
&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
&code=CODE
The response will be JSON.
{ "access_token": ACCESS_TOKEN }
- Once you have an access token, you can use any of the endpoints by adding
oauth_token=ACCESS_TOKENto yourGETorPOSTrequest.
For example, from the command line, you can do:
curl https://api.foursquare.com/v2/users/self/checkins?oauth_token=ACCESS_TOKEN&v=YYYYMMDD
Service API Keys
As the User Management API controls the creation/deletion of end users at your application level, a Foursquare Service API Key is required to authenticate your Developer Console project with Foursquare. Learn how to create a Service API Key.
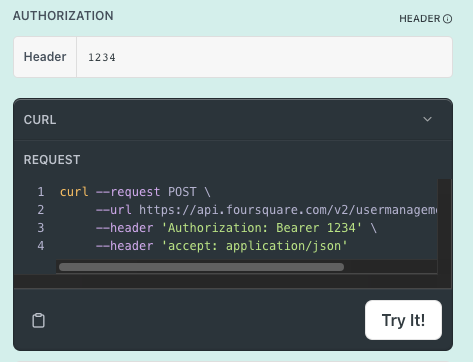
Unlike the oauth_token that is passed as a parameter, the Service API Key must be passed in the header as Bearer.